Инфогра́фика (от лат. informatio — осведомление, разъяснение, изложение; и др.-греч. γραφικός — письменный, от γράφω — пишу) — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию[1][2]. Одна из форм графического и коммуникационного дизайна.
Спектр её применения огромен: география, журналистика, образование, статистика, технические тексты. Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции.
Подходы
Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом[1][2]. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки[1].
Существуют два противоположных подхода к дизайну инфографики, расходящиеся в вопросах значимости для инфографики эстетики и украшений. За одним из них, исследовательским (англ. explorative), берущим начало в вековых традициях оформления научных работ, стоит Эдвард Тафти, автор нескольких основополагающих работ по информационному дизайну. Он ратует за минималистский характер инфографики, при котором всё несущественное для передачи информации должно быть опущено, а сама информация должна быть передана максимально точно. Основной целью этого подхода является стремление к донесению информации до целевой аудитории. Такой подход оправдан в научной работе, анализе данных, бизнес-аналитике. Другой подход, сюжетный, повествовательный (англ. narrative) свойственен Найгелу Холмсу (Nigel Holmes[en]), наиболее известному по его иллюстрациям редакционных колонок в Time с 1978 по 1994 год, называемому им explanation graphics[3] — «поясняющие иллюстрации». Этому подходу присуще стремление к созданию привлекательных для читателя образов, выразительного дизайна, иллюстративности. Это не просто получение информации, но и развлечение для читателя. Сферой применения этого подхода можно считать журналистику, блоги, маркетинговые и рекламные материалы. Таким образом, исследовательский подход подразумевает извлечение нужной информации самим читателем, тогда как повествовательный уже содержит заключение, к которому читатель должен прийти[4].
Инфографика может использоваться для создания ложного представления о статистических данных и манипулирования общественным мнением. Использование инфографики для этих целей подробно рассмотрено в главе «The One-Dimensional Picture» классической[5] книги Дарелла Хаффа «Как лгать при помощи статистики».
Особенности
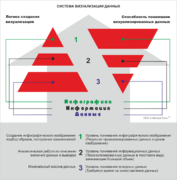
- графические объекты, ассоциативно связанные с представляемой информацией или являющиеся графическим выражением направлений изменения представляемых данных,
- полезная информационная нагрузка,
- красочное представление,
- внятное и осмысленное представление темы.
Составляющие успеха инфографики

Практикующие дизайнеры выделяют несколько аспектов, учёт которых позволяет сделать инфографику успешной[6][7][8][9]:
- Своевременность
- Привлекательная, понятная тема
- Плавный, красивый, эффективный дизайн
- Удобство распространения
- Учёт целевой аудитории
- Цифры могут говорить сами за себя
- Внутренняя целостность
- Эмоциональные цвета
- Качественные диаграммы
- Выбор масштаба
- Создание истории
- Выбор интересных фактов
- Визуализация
- Упрощение
- Использование линии времени
- Определение концепции и цели
- Авторитетность и надёжность источников
- Учёт отзывов от заказчика
Кроме того, можно выделить три столпа, на которых основывается хорошая инфографика[10]:
- Полезность (практическая ценность) — насколько достигаются поставленные цели коммуникации.
- Пригодность — наличие смысла для зрителей и читателей, насколько полно, достоверно, интересно содержание.
- Красота — качество формы и дизайна преподнесения информации.
Разновидности
Несмотря на то, что инфографика может применяться практически в любой дисциплине, специалист может выделить некоторые категории инфографики[11]:
- Числа в картинках: наиболее распространённая категория, которая позволяет сделать числовые данные более удобоваримыми,
- Расширенный список: статистические данные, линия времени, просто набор фактов может быть визуализирован,
- Процесс и перспектива: служит для визуализации сложного процесса или предоставления некоторой перспективы. Может вообще не содержать числовых данных.
По способу отображения инфографика подразделяется на следующие виды[12]:
- Статичная инфографика — одиночные изображения без элементов анимации;
- Динамическая инфографика — инфографика с анимированными элементами. Основными подвидами динамической инфографики являются видеоинфографика, анимированные изображения, презентации.
По типу источника различают 3 основных вида инфографики:
- Аналитическая инфографика — графика подготавливаемая по аналитическим материалам. Наиболее часто используется экономическая инфографика: аналитика проводится исключительно по данным экономических показателей и исследований;
- Новостная инфографика — инфографика, подготавливаемая под конкретную новость в оперативном режиме;
- Инфографика реконструкции — инфографика, использующая за основу данные о каком-либо событии, воссоздающая динамику событий в хронологическом порядке.
| Инфографика различных видов | |||||||||
| |||||||||
Интерактивная инфографика
Ключевыми форматами инфографической коммуникации являются[13]:
- статические изображения — фиксированная информация, предназначенная для чтения и просмотра, изображение статическое.
- движущиеся изображения — обычно фиксированная информация, которую пользователь смотрит, читает, слушает. Изображение анимированное или движущееся. Для этого формата можно использовать видео.
- интерактивные интерфейсы — фиксированная или обновляемая информация. Пользователь может искать, преобразовывать отображаемое содержимое, выбирая, что именно должно быть визуализировано, в отличие от двух предыдущих форматов — допускает как сюжетную, так и исследовательскую логику изложения.

Движущиеся изображения, особенно в сочетании со звуковым сопровождением, привлекают внимание людей больше, чем статические изображения. Этот вид инфографики становится всё более популярным. Технологии HTML5, CSS3 и JavaScript (ранее — Flash) позволяют располагать текстовый и графический материал поверх видео, создавая эффект расширенной реальности[14].
Интерактивные инфографические интерфейсы (англ. interactive infographic interfaces) варьируются от самых простых до сложных и динамических. Этот вид инфографики особенно приспособлен для презентации большого объёма данных и привлечения пользователя к активному исследованию при получении требуемой им информации. Через интерактивный интерфейс можно подать как фиксированную информацию (англ. hard-coded), информацию о ситуации в виде приборной доски, а также обновляющуюся информацию в реальном времени[15].
Интерактивная визуализация фиксированной информации в наиболее простом варианте может быть аналогична презентации или слайд-шоу, где от пользователя может потребоваться лишь переходить от одного слайда к другому. Другим случаем может быть нагруженная данными географическая карта, которая визуально представляет данные о выбранном пользователем регионе (скажем, при движении мыши над этим регионом)[15].
Фиксированная интерактивная визуализация набора данных, динамически обновляющаяся в случае внесения изменений в наборе данных. В этом решении данные отделены от движка визуализации, да и обновлять подчас огромный объём данных вручную может быть слишком дорогим занятием. Примером данного подхода может служить фоновая картограмма карты США с обозначенными уровнями безработицы[16][15].
Динамический интерактивный интерфейс позволяет по требованию обновлять как отображение, так и отображаемую информацию. Примеры данного вида интерактивной инфографики можно найти в программах для разного рода аналитики и CRM. В качестве хорошего примера интерфейса можно назвать бесплатный сервис управления финансами mint.com. Хотя обычно в таких системах пользователь сам выбирает временные периоды, визуализируемые данные и форму их отображения, и в этом случае сюжетное изложение возможно наряду с исследовательским[15].
История
В СССР инфографика широко применялась при оформлении павильонов ВДНХ, где был создан «Производственно-оформительский комбинат» (ПОК ВДНХ), на котором работали в том числе выпускники художественно-оформительского отделения МГАХУ памяти 1905 года и МГХПА им. Строганова.
Одними из первых в газете стали использовать сочетание графики и текста издатели USA Today, запустившие свой проект в 1982 году. За несколько лет газета вошла в пятерку самых читаемых изданий страны. Одним из наиболее заметных и востребованных читателями нововведений USA Today стали детальные, хорошо прорисованные картинки с поясняющими комментариями — инфографика. Американские читатели быстро поняли и приняли преимущества такого способа передачи информации — инфографика передавала сообщение быстрее, чем текст (один качественно сделанный рисунок заменял несколько страниц текста) и подробнее, чем стандартная иллюстрация (благодаря детальности рисунка и точным тезисным комментариям). Со временем выяснилось, что инфографика является не только технологией, не только сферой бизнеса, но и искусством. При этом, степень владения этим искусством напрямую влияет на доходность издательского бизнеса. Именно поэтому сегодня такие журналы как «Эсквайр» и «Нью-Йоркер» выделяют на создание инфографики 3—4 ведущих дизайнеров и одного журналиста — автора стержневой идеи.
Одним из пионеров в создании интерактивной графики можно считать Дона Виттекинда (Don Wittekind), приглашённого газетой South Florida Sun-Sentinel[en]. Мультимедийная галерея The Edge, созданная в Sun-Sentinel с помощью программы Adobe Director и позднее перенесённая на Macromedia Flash, стала образцом для подражания многих профессионалов. Интерактивную графику приняли на вооружение и другие онлайн-медиа[17].
В России в 2011 году появился журнал «Инфографика», главной особенностью которого стало отсутствие текстов и представление всей информации в виде инфографики[18].
Примечания
- 1 2 3 Newsom, Haynes, 2010, p. 220-221.
- 1 2 Mark Smiciklas (2012). The Power of Infographics: Using Pictures to Communicate and Connect with Your Audience.
- ↑ Nigel Holmes Explanation Graphics
- ↑ Lankow, Ritchie, Crooks, 2012, VARIED PERSPECTIVES ON INFORMATION DESIGN: A BRIEF HISTORY.
- ↑ «Over the last fifty years, How to Lie with Statistics has sold more copies than any other statistical text.» J. M. Steele. "Darrell Huff and Fifty Years of How to Lie with Statistics. Statistical Science, 20 (3), 2005, 205—209.
- ↑ 4 Key Ingredients For Designing Successful Infographics
- ↑ Dayne Shuda, Three Case Studies of Infographic Success
- ↑ 5 Rules for Infographic Success Архивная копия от 17 октября 2012 на Wayback Machine
- ↑ Tom Howlett, 50 Elements That Make Infographics Successful (with examples)
- ↑ Lankow, Ritchie, Crooks, 2012, WHAT MAKES A GOOD INFOGRAPHIC?.
- ↑ John Bottom, How do you define an infographic?
- ↑ Нестерович А. В., Инфографика Архивная копия от 2 октября 2013 на Wayback Machine
- ↑ Lankow, Ritchie, Crooks, 2012, INFOGRAPHIC FORMATS: CHOOSING THE RIGHT VEHICLE FOR YOUR MESSAGE.
- ↑ Lankow, Ritchie, Crooks, 2012, MOTION GRAPHICS.
- 1 2 3 4 Lankow, Ritchie, Crooks, 2012, INTERACTIVE INFOGRAPHICS.
- ↑ Choropleth
- ↑ Cairo, 2012, The Rise of Interactive Graphics.
- ↑ Сайт журнала «Инфографика»
Литература
- История мира в инфографике. — М.: Альпина Паблишер, 2014. — ISBN 978-5-9614-4525-1.
- Edward R. Tufte. The Visual Display of Quantitative Information. — 16. — Graphics Press, 1983. — P. 197.
- Lankow, J. and Ritchie, J. and Crooks, R. Infographics: The Power of Visual Storytelling. — Wiley, 2012. — 264 p. — ISBN 9781118420065.
- Alberto Cairo. The Functional Art: An introduction to information graphics and visualization. — New Riders, 2012. — 384 p. — ISBN 978-0-13-304118-7.
- Newsom, D. and Haynes, J. Public Relations Writing: Form \& Style. — Cengage Learning, 2010. — 448 p. — ISBN 9781439082720.
Ссылки
| Инфографика на Викискладе |
- Статья «10 советов по созданию качественной инфографики» (перевод) на сайте CMS Magazine.
- Пример новостной инфографики на сайте РИА
- visual.ly (англ.) Сайт об инфодизайне с демонстрациями и примерами
- http://infographicsmag.ru Сайт журнала «Инфографика»
- Использование инфографики в резюме статья
Для улучшения этой статьи желательно: |
Данная страница на сайте WikiSort.ru содержит текст со страницы сайта "Википедия".
Если Вы хотите её отредактировать, то можете сделать это на странице редактирования в Википедии.
Если сделанные Вами правки не будут кем-нибудь удалены, то через несколько дней они появятся на сайте WikiSort.ru .